| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 이코테
- java
- 자바
- 프로그래머스
- redux-toolkit
- redux
- 매일메일
- createSlice
- useDispatch
- 항해플러스
- JavaScript
- Algorithm
- json-server
- 리액트
- Get
- maeil-mail
- react-router
- C++
- Python
- react
- redux-saga
- 코딩테스트합격자되기
- 테코테코
- sw expert academy
- axios
- SW
- programmers
- react-redux
- 알고리즘
- 항해99
- Today
- Total
목록분류 전체보기 (302)
Binary Journey
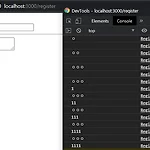
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 6. json-server 연결하기, reducer와 saga 흐름 파악하기
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 6. json-server 연결하기, reducer와 saga 흐름 파악하기
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com 게시글 저장 구현에 본격적으로 들어가기 전에 임시 서버를 띄워보도록 하겠다. 그나마 과정이 간단한 json-se..
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 5. antd 로 게시판 디자인 바꾸기
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 5. antd 로 게시판 디자인 바꾸기
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com 시간이 부족한 관계로 서버 연동 + 저장 기능은 가능하면 저녁 이후 혹은 내일에 해야 할 것 같다. 남은 시간 ..
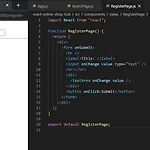
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 4. redux-toolkit에 redux-saga 적용하기(configureStore), redux-toolkit으로 reducer, action 한꺼번에 생성하기(createSlice)
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 4. redux-toolkit에 redux-saga 적용하기(configureStore), redux-toolkit으로 reducer, action 한꺼번에 생성하기(createSlice)
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com 3편에서 RegisterPage.js 를 글 수정할 때도 재사용할 것이라고 언급한 적이 있었는데 Register..
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 3. redux, useState 으로 input 값 집어넣기
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 3. redux, useState 으로 input 값 집어넣기
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com * (11/6) useState보다 useSelector 사용을 더 추천합니다. 이번에는 게시글 저장을 구현해보..
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 2. 필요한 모듈, 라이브러리 설치, react router 사용하기
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 2. 필요한 모듈, 라이브러리 설치, react router 사용하기
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com VSCode extension 중 open native terminal 을 설치하면 root folder 와 현..
 [React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 1. React App 생성하기, VSCode npm extension/플러그인 활용하기
[React][CRUD] 리액트로 간단한 게시판 페이지 만들어보기 - 1. React App 생성하기, VSCode npm extension/플러그인 활용하기
목차 돌아가기: binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial [React][CRUD] create-board-tutorial code: github.com/jwlee-lnd/react-create-board jwlee-lnd/react-create-board Description(korean) : https://binaryjourney.tistory.com/pages/ReactCRUD-create-board-tutorial - jwlee-lnd/react-create-boar.. binaryjourney.tistory.com 빛과 소금 John Ahn 선생님의 online shop clone 강의를 다 들은 후 혼자서 온라인 쇼핑몰까진..
 [React][React-issue] Attempted import error: 'remarkable' does not contain a default export (imported as 'Remarkable')
[React][React-issue] Attempted import error: 'remarkable' does not contain a default export (imported as 'Remarkable')
리액트 공식 홈페이지에 예제(MarkdownEditor) 따라하다 발생한 에러 ko.reactjs.org/ React – 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 A JavaScript library for building user interfaces ko.reactjs.org 공식홈페이지 첫 장 맨 아래에 있는 예제이다. 나한테 발생하는 리액트 에러는 거의 typo 아니면 import error 같다. 참고로 위 예제를 정상적으로 실행하려면 Remarkable 모듈을 terminal에서 install 해야 한다. npm install remarkable --save 내가 사용하려는 Remarkable 의 Type Definition은 이렇게 생겼다. Remarkable import..
거창한 건 없고 주말에 (리액트 교과서, 아자트 마르단 지음)에서 읽은 부분 잊지 않기 위해 필기한 부분만 저장하려고 한다. react-quickly에서는 대략 3단계로 코드가 진행된다. 1. 일단 개념 소개용 코드 2. 1차 코드 리팩토링 3. 2차 코드 리팩토링 let helloWorldReactElement = Hello world!; class HelloWorld extends React.Component { // 싱태비저장 컴포넌트 render() { // return ( // // {helloWorldReactElement} // {helloWorldReactElement} // // ); // return React.createElement( // "h1", // this.props, // ..
 [React][React-practice] Emoji Search
[React][React-practice] Emoji Search
계산기에 이어 다른 실습 예제인 Emoji Search도 실행시켜 보았다. ko.reactjs.org/community/examples.html Example Projects – React A JavaScript library for building user interfaces ko.reactjs.org github.com/ahfarmer/emoji-search ahfarmer/emoji-search Simple React app for searching emoji. Contribute to ahfarmer/emoji-search development by creating an account on GitHub. github.com npm 같은 경우 디렉토리명을 camelCase로 쓰면 오류가 난다. 그래..
 [React][React-practice] Calculator
[React][React-practice] Calculator
new project 만드기엔 실력이 너무 부족해서 실습 예제 소스를 뜯어 보며 공부 중이다. 리액트 공식 홈페이지에 실습 예제가 매우 잘 나와있다. ko.reactjs.org/community/examples.html Example Projects – React A JavaScript library for building user interfaces ko.reactjs.org 그 중 일단 계산기부터 봐보았다. github.com/ahfarmer/calculator ahfarmer/calculator Simple calculator built with React. Contribute to ahfarmer/calculator development by creating an account on GitHub...

