Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- JavaScript
- C++
- Get
- redux
- 프로그래머스
- 코딩테스트합격자되기
- json-server
- react
- Python
- 자바
- axios
- useDispatch
- sw expert academy
- 리액트
- createSlice
- programmers
- redux-saga
- redux-toolkit
- 테코테코
- java
- maeil-mail
- Algorithm
- react-redux
- 항해99
- react-router
- SW
- 이코테
- 항해플러스
- 알고리즘
- 매일메일
Archives
- Today
- Total
Binary Journey
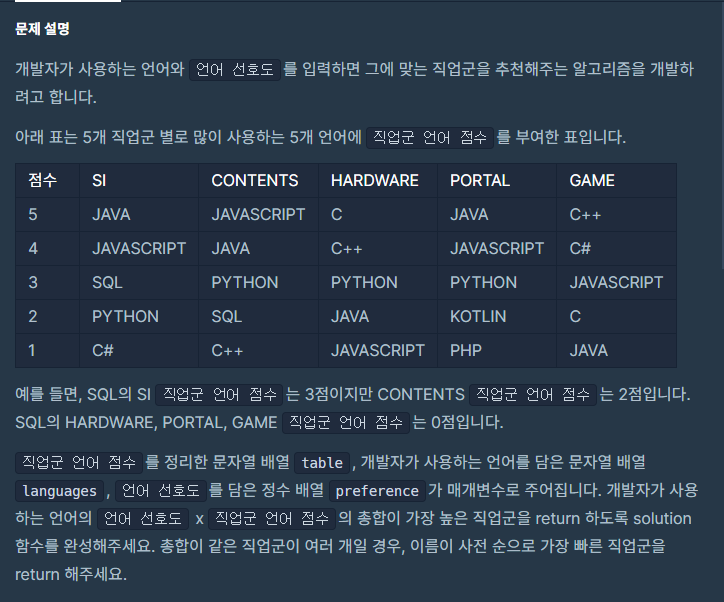
[프로그래머스][위클리챌린지] 4주차 직업군 추천하기 본문
반응형
(월요일 11시 예약 발행..!)
출처: 프로그래머스 코딩 테스트 연습, https://programmers.co.kr/learn/challenges

** Javascript
1)
function solution(table, languages, preference) {
const data = table.reduce((obj, row) => {
let sources = row.split(" ");
const dept = sources.shift();
obj[dept] = obj[dept] || ["", ...sources.reverse()];
return obj;
}, {});
let sumArr = [];
for (const scores of Object.values(data)) {
let sum = 0;
for (let i = 0; i < languages.length; i++) {
const index = scores.findIndex((lang) => lang === languages[i]);
sum += (index > 0) ? index * preference[i] : 0;
}
sumArr.push(sum);
}
return sumArr.reduce((acc, curr, index) => {
if (curr >= Math.max.apply(null, sumArr) && Object.keys(data)[index] <= acc) acc = Object.keys(data)[index];
return acc;
}, "z");
}
첫 풀이는 이랬는데 아무래도 languages 중에 z 로 시작되는 거는 포함이 안될 것 같아서 아래 풀이로 바꿨다.
제출은 1번풀이로 되어 있다.
2)
function solution(table, languages, preference) {
const data = table.reduce((obj, row) => {
let sources = row.split(" ");
const dept = sources.shift();
obj[dept] = obj[dept] || ["", ...sources.reverse()];
return obj;
}, {});
let sumArr = [];
for (const scores of Object.values(data)) {
let sum = 0;
for (let i = 0; i < languages.length; i++) {
const index = scores.findIndex((lang) => lang === languages[i]);
sum += (index > 0) ? index * preference[i] : 0;
}
sumArr.push(sum);
}
return sumArr.reduce((acc, curr, index) => {
if (curr >= Math.max.apply(null, sumArr)) acc.push(Object.keys(data)[index]);
return acc;
}, []).sort()[0];
}
반응형
'프로그래머스 > level 1' 카테고리의 다른 글
| [프로그래머스] 로또의 최고 순위와 최저 순위 (1) | 2021.09.01 |
|---|---|
| [프로그래머스] 문자열 다루기 기본 (0) | 2021.08.30 |
| [프로그래머스] 실패율 (0) | 2021.08.23 |
| [프로그래머스] 소수 찾기 (0) | 2021.08.23 |
| [프로그래머스] 서울에서 김서방 찾기 (0) | 2021.08.23 |




