| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- redux-toolkit
- sw expert academy
- react-router
- Python
- C++
- java
- useDispatch
- 항해플러스
- redux
- axios
- json-server
- 항해99
- 자바
- redux-saga
- Algorithm
- 프로그래머스
- 알고리즘
- 리액트
- SW
- 테코테코
- react
- programmers
- Get
- 매일메일
- maeil-mail
- JavaScript
- react-redux
- createSlice
- 이코테
- 코딩테스트합격자되기
- Today
- Total
Binary Journey
[React][Clone] Chess 게임 만들기 - 4. useDrag 궁금증 풀기 본문
2021.02.10 - [React] - [React][Clone] Chess 게임 만들기 - 3. 체스말 움직이기
[React][Clone] Chess 게임 만들기 - 3. 체스말 움직이기
이전글 2021/02/10 - [React] - [React][Clone] Chess 게임 만들기 (single-player) - 2. (2) 체스판 모양 갖추기, require 로 image 파일 가져오기, default 의 필요성 [React][Clone] Chess 게임 만들기 (single..
binaryjourney.tistory.com
참고한 영상
www.youtube.com/watch?v=kBR7pDLcC3A&t=2462s
이건 내가 혼자 참고보려고 긁어온 url
react-dnd.github.io/react-dnd/docs/api/use-drag
React DnD
react-dnd.github.io
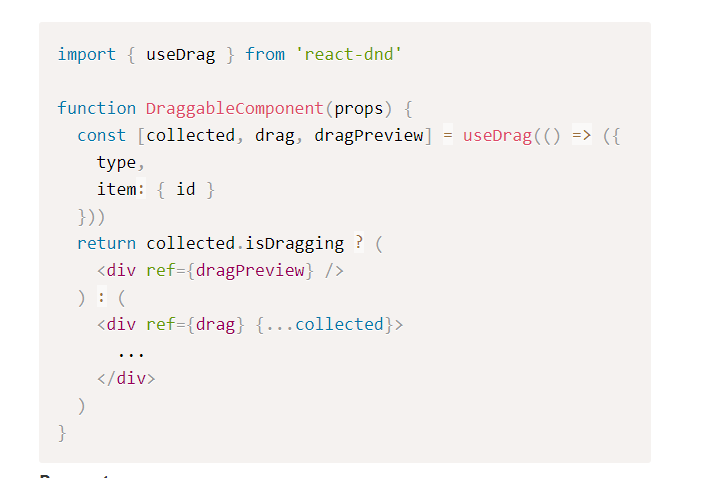
react-DnD 설명이다!!!! useDrag useDrop 어떻게 사용되는지 알아봐야 할 것 같아서 찾아봤다.
현재 내가 useDrag을 이용해셔 작성한 소스는 이런데
// Piece.js
import React from 'react';
import { useDrag, DragPreviewImage } from 'react-dnd';
function Piece({ piece: { type, color }, position }) {
const [{ isDragging }, drag, preview] = useDrag({
item: { type: 'piece', id: `${position}_${type}_${color}`},
collect: (monitor) => ({ isDragging: !!monitor.isDragging() })
});
const pieceImg = require(`./assets/${type}_${color}.png`).default;
return (
<>
<DragPreviewImage connect={preview} src={pieceImg} />
<div className="piece-container" ref={drag} style={{ opacity: isDragging ? 0 : 1}}>
<img src={pieceImg} alt="" className="piece" />
</div>
</>
);
}
export default Piece;

저 사이트의 설명을 보면 useDrop 훅은 배열을 return 해준다고 한다. 그 배열 안에는 Collected Props, DragSource Ref, DragPreview Ref 가 존재한다.
Collected Props는 object이고 안에서 필요한 함수를 꺼내다 쓰는 것 같다.

설명은 이러했다. 그래서 내가 작성한 소스는 CollectedProps를 모두 가져다 쓰는 게 아니라 그 중 isDragging 이라는 함수만 콕 집어 사용하는 것이다.
DragSource Ref DragPreview Ref 에 connector function 이라고 하는 것을 보면 뭔가 useSelector 와 같은 역할을 하는 것 같기도???
안에 props 들만 콕 집어 사용하는 게 아니라면 변수명은 마음대로 해도 상관 없는 것 같다.
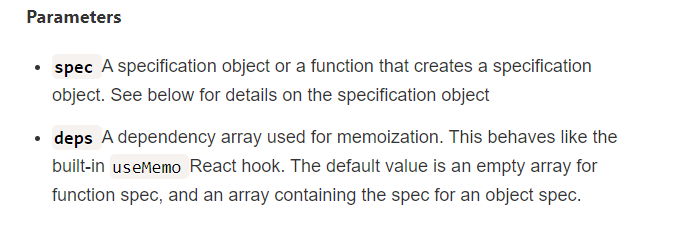
그리고 parameters 를 살펴보면 useMemo를 이용한다고 한다. 그래서 parameter 변화값이 없는 경우 렌더링을 하지 않는 것 같다.

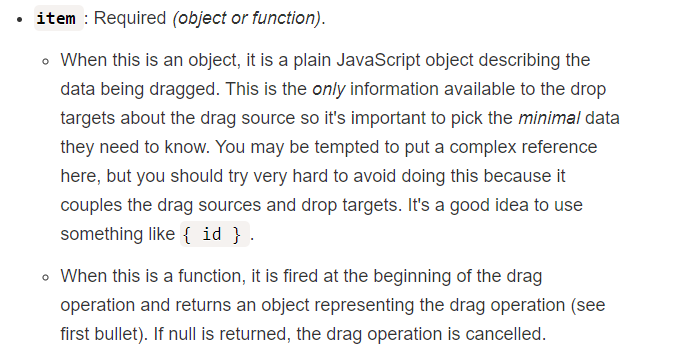
내가 쓰는 파라미터 중 item 을 살펴보면 뭔가 설명이 멋있다.

item 울 보면 useDrag 에서 drag source를 가지고 있는 유일한 부분이라고 설명한다. 그리고 두번째 문단을 보면 fire를 발사라고밖에 단어 표현이 안되는데 여튼 드래그 동작초반부터 발사되고 object를 리턴한다고 되어있다. null 일 경우 동작이 중지된다는 거 보면 null 일 경우 아무리 끌어당겨도 preview 이미지만 움직이거나 아예 안 움직일 것 같다.
collect 는 선택사항이라고 한다. item 은 무조건 들어가야 하고 나머지는 다 선택사항인듯.
drag and drop 는 inherently stateful 라고 표현되어 있다. 아무래도 하위는 그 값을 직접 바꿀 수 없어서 상위 drag and drop 값을 받아서 쓰라는 것 같다 그래서 monitor 가 필요한데 monitor 는 drag and drop state change를 업데이트 시켜주는 역할을 한다.
이 설명은 여기에 나와있다.
react-dnd.github.io/react-dnd/docs/overview#monitors
React DnD
react-dnd.github.io
useDrop은 useDrag의 반대개념이라 동작은 거의 비슷하다. 아직 BoardSquare가 안 끝난 것 같아서 나중에 되면 설명하도록 하겠다. 지금 내 소스는
const [ , drop] = useDrop({
accept: 'piece',
drop: (item) => {
const [ fromPosition ] = item.id.split('_');
move(fromPosition, position);
}
});
이렇게만 되어 있어서 아직 더 알아볼 부분이 없다.
체스는 아직 다 끝내지 못했다. 뒤에 promoting pawns 라는 진도가 있는데 체스룰을 몰라 하다가 말았다.
그러나 console.table() 이라는 좋은 걸 발견해서 나쁘진 않았다.
체스는 나중에 차근차근 채워나가겠다
어차피 리액트 소켓 시도해보려고 한 거였는데 저 영상은 싱글플레이어라서 웹소켓을 배우려면 독학 후 적용해야 한다.
그러니 다른 걸 통해서 리액트 웹소켓 라이브러리를 배우고 이어나가겠다!
'React' 카테고리의 다른 글
| [React][Clone] Chess 게임 만들기 - 3. 체스말 움직이기 (1) | 2021.02.10 |
|---|---|
| [React][Clone] Chess 게임 만들기 - 2. (2) 체스판 모양 갖추기, require 로 image 파일 가져오기, default 의 필요성 (0) | 2021.02.10 |
| [React][Clone] Chess 게임 만들기 - 2. (1) board settings (1) | 2021.02.09 |
| [React][Clone] Chess 게임 만들기 - 1. setting (0) | 2021.02.09 |
| [React][react-quickly review #1] 속성(props), 상태(state), 바벨(babel) 상태비저장 컴포넌트 관련 필기 (1) | 2020.09.28 |




