Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SW
- useDispatch
- 항해플러스
- sw expert academy
- 테코테코
- Algorithm
- java
- 리액트
- 이코테
- json-server
- createSlice
- react-router
- Python
- 매일메일
- maeil-mail
- redux-toolkit
- redux-saga
- Get
- 항해99
- react
- programmers
- 알고리즘
- axios
- C++
- 코딩테스트합격자되기
- react-redux
- redux
- JavaScript
- 프로그래머스
- 자바
Archives
- Today
- Total
Binary Journey
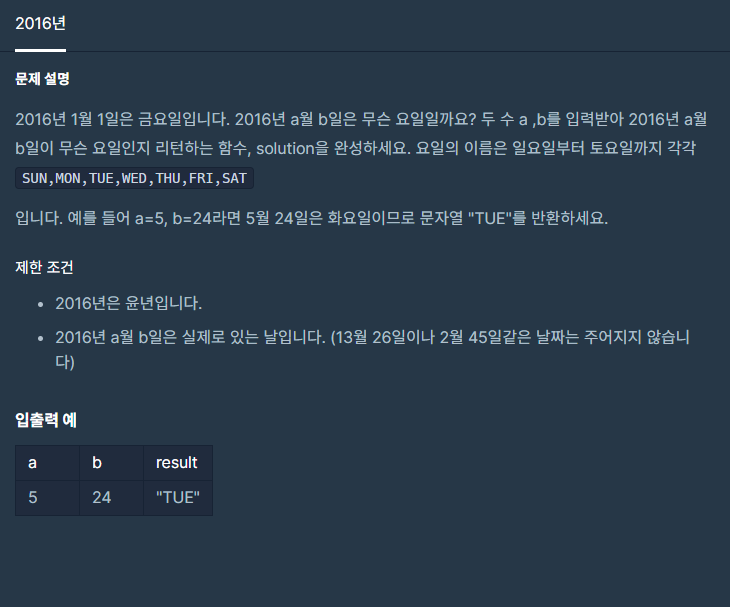
[프로그래머스] 2016년 본문
반응형
출처: 프로그래머스 코딩 테스트 연습, https://programmers.co.kr/learn/challenges

** Javascript
function solution(a, b) {
const date = new Date();
date.setFullYear(2016, a - 1, b);
const days = ["SUN", "MON", "TUE", "WED", "THU", "FRI", "SAT"];
return days[date.getDay()];
}
** Python
import datetime
def solution(a, b):
return datetime.datetime(2016, a, b).strftime("%A")[:3].upper()
import datetime
def solution(a, b):
return datetime.datetime(2016, a, b).strftime("%a").upper()

참고: https://stackoverflow.com/questions/8380389/how-to-get-day-name-from-datetime
** Java
import java.time.DayOfWeek;
import java.time.LocalDate;
import java.time.format.TextStyle;
import java.util.Locale;
class Solution {
public String solution(int a, int b) {
LocalDate date = LocalDate.of(2016, a, b);
DayOfWeek dayOfWeek = date.getDayOfWeek();
return dayOfWeek.getDisplayName(TextStyle.SHORT, Locale.US).toUpperCase();
}
}
참고: https://hianna.tistory.com/610
[Java] 특정 날짜의 요일 구하기 (숫자, 영문, 한글)
LocalDateTime / LocalDate (Java 8 이후) Date, Calendar (Java 8 이전) 1. LocalDateTime / LocalDate (Java 8 이후) Java 8 이후에서는, 날짜를 표현하기 위해 java.time.LocalDateTime, java.time.LocalDate..
hianna.tistory.com
반응형
'프로그래머스 > level 1' 카테고리의 다른 글
| [프로그래머스][위클리챌린지] 8주차 최소직사각형 (0) | 2021.09.30 |
|---|---|
| [프로그래머스] 두 개 뽑아서 더하기 (0) | 2021.09.30 |
| [프로그래머스] 가운데 글자 가져오기 (1) | 2021.09.30 |
| [프로그래머스] 같은 숫자는 싫어 (0) | 2021.09.23 |
| [프로그래머스] 나누어 떨어지는 숫자 배열 (0) | 2021.09.23 |




